If you have a problem or need to report a bug please email : support@dsprobotics.com
There are 3 sections to this support area:
DOWNLOADS: access to product manuals, support files and drivers
HELP & INFORMATION: tutorials and example files for learning or finding pre-made modules for your projects
USER FORUMS: meet with other users and exchange ideas, you can also get help and assistance here
NEW REGISTRATIONS - please contact us if you wish to register on the forum
Users are reminded of the forum rules they sign up to which prohibits any activity that violates any laws including posting material covered by copyright
Slider Scale Graphics
14 posts
• Page 1 of 2 • 1, 2
Slider Scale Graphics
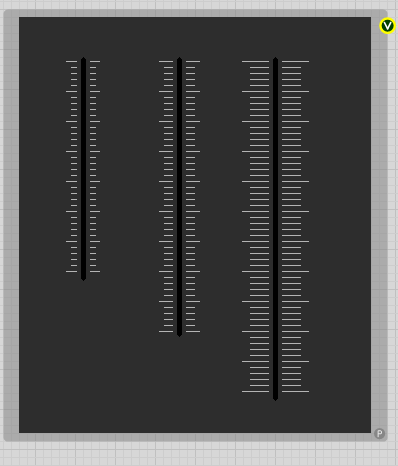
I recently needed some slider scale graphics so I thought I'd have a go at drawing my own with Ruby.
There are probably better ways of doing this but it works ok for me.
here is the result:

Hope it's as useful to others as it is to me
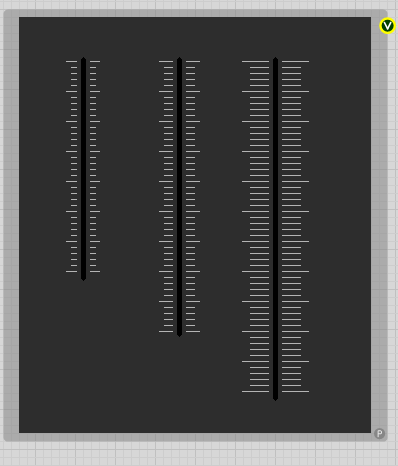
There are probably better ways of doing this but it works ok for me.
here is the result:

- Code: Select all
def init
@background_brush = Brush.new Color.new 45
end
def slider_scale(x,y,w,h)
d_fine = 0.75 # distance between lines
d_coarse = d_fine * 5 # coarse line every n
track_brush = Brush.new Color.new 0
line_brush = Brush.new Color.new 180
xs =[x,x - 0.125,x - 0.25]
ys = [y,y + 0.125,y + 0.25]
ws = [0.125,0.375,0.625]
hs = [h,h - 0.25,h - 0.5]
cols = [track_brush] * 3
a = (y + 0.5..y + h - 0.25).step(d_fine).to_a[1...-1]
b = (y + 0.5..y + h - 0.25).step(d_coarse).to_a
lxsf = [x - (w * 0.375)] * a.size
lysf = a
lwsf = [w * 0.375 - 0.75] * a.size
lhsf = [0.125] * a.size
lcolsf = [line_brush] * a.size
rxsf = [x + 0.875] * a.size
rysf = a
rwsf = [w * 0.375 - 0.875] * a.size
rhsf = [0.125] * a.size
rcolsf = [line_brush] * a.size
lxsc = [x - (w * 0.5)] * b.size
lysc = b
lwsc = [w * 0.5 - 0.75] * b.size
lhsc = [0.125] * b.size
lcolsc = [line_brush] * b.size
rxsc = [x + 0.875] * b.size
rysc = b
rwsc = [w * 0.5 - 0.875] * b.size
rhsc = [0.125] * b.size
rcolsc = [line_brush] * b.size
d = lxsf + xs + rxsf + lxsc + rxsc
e = lysf + ys + rysf + lysc + rysc
f = lwsf + ws + rwsf + lwsc + rwsc
g = lhsf + hs + rhsf + lhsc + rhsc
h = lcolsf + cols + rcolsf + lcolsc + rcolsc
h.zip(d,e,f,g)
end
def draw v
v.setSmoothingMode 0
v.drawRectangle @background_brush, [0,0,v.width,v.height]
slider_scale(8,5,4.25,28).each do|e|
v.drawRectangle e.first,e.last(4)
end
slider_scale(20,5,5.125,35).each do|e|
v.drawRectangle e.first,e.last(4)
end
slider_scale(32,5,8.375,43).each do|e|
v.drawRectangle e.first,e.last(4)
end
end
Hope it's as useful to others as it is to me
-

DaveyBoy - Posts: 131
- Joined: Wed May 11, 2016 9:18 pm
- Location: Leeds UK
Re: Slider Scale Graphics
Well done!
I know how cumbersome the pixel-based relative drawing math in Flowstone's gridsquare units can be. It wasn't an easy task and you made good use of Ruby for it. It may be possible to make it easier to read or maintain the code, in terms of speed it is totally fine though. (Personal opinion)
I know how cumbersome the pixel-based relative drawing math in Flowstone's gridsquare units can be. It wasn't an easy task and you made good use of Ruby for it. It may be possible to make it easier to read or maintain the code, in terms of speed it is totally fine though. (Personal opinion)
"There lies the dog buried" (German saying translated literally)
- tulamide
- Posts: 2714
- Joined: Sat Jun 21, 2014 2:48 pm
- Location: Germany
Re: Slider Scale Graphics
Wow! 
Very impressive and thanks for sharing. In my toolbox now!
Very impressive and thanks for sharing. In my toolbox now!
-

Spogg - Posts: 3368
- Joined: Thu Nov 20, 2014 4:24 pm
- Location: Birmingham, England
Re: Slider Scale Graphics
Very smart looking, and I like the code too!
What I particularly like is that, rather than making your "slider_scale" method just a "drawing routine", you return an object (the Array). When the size and position don't change, you could potentially just make the Array once, store it, and avoid calculating the same maths for every single redraw (something which the user guide examples do far too often IMHO).
There's only one small improvement I can see, though it's not very obvious, as it means making the Arrays even more deeply nested...
At the moment, the loop bodies are extracting four elements from a five element array, and then re-packaging them into a four element array - so, for every iteration, a temporary 4-element Array has to be created and have its content copied into it. If you double up on the "zip" method, you can make these sub-arrays a permanent part of the data structure...
The deeper nesting looks a bit gnarly on the face of it, but it means that the loops can be simplified to...
But that's just tinkering around the edges, and would probably only be quicker when the Arrays are being re-used, which you might not always be able to. In any case, it's still a better Ruby drawing example than many of DSPr's stock GUI modules!
What I particularly like is that, rather than making your "slider_scale" method just a "drawing routine", you return an object (the Array). When the size and position don't change, you could potentially just make the Array once, store it, and avoid calculating the same maths for every single redraw (something which the user guide examples do far too often IMHO).
There's only one small improvement I can see, though it's not very obvious, as it means making the Arrays even more deeply nested...
At the moment, the loop bodies are extracting four elements from a five element array, and then re-packaging them into a four element array - so, for every iteration, a temporary 4-element Array has to be created and have its content copied into it. If you double up on the "zip" method, you can make these sub-arrays a permanent part of the data structure...
- Code: Select all
rectangles = d.zip(e, f, g)
h.zip(rectangles)
The deeper nesting looks a bit gnarly on the face of it, but it means that the loops can be simplified to...
- Code: Select all
slider_scale(8,5,4.25,28).each do |e|
v.drawRectangle e.first, e.last
end
# Or even, courtesy of Ruby's * operator to expand arrays into arguments...
slider_scale(8,5,4.25,28).each do |e|
v.drawRectangle *e
end
But that's just tinkering around the edges, and would probably only be quicker when the Arrays are being re-used, which you might not always be able to. In any case, it's still a better Ruby drawing example than many of DSPr's stock GUI modules!
All schematics/modules I post are free for all to use - but a credit is always polite!
Don't stagnate, mutate to create!
Don't stagnate, mutate to create!
-

trogluddite - Posts: 1730
- Joined: Fri Oct 22, 2010 12:46 am
- Location: Yorkshire, UK
Re: Slider Scale Graphics
Thanks for the kind words guys.
When I first tried this I was drawing the track and the scale seperately with rectangles and lines respectively. Then I noticed you can draw a rectangle with a height of just 1 pixel and I realized it could all be rolled into one, a bit hacky but it does the job.
I also used a brush rather than a pen because the pen draws 1 pixel longer than it should ( I seem to remember Tulamide mentioning this in another post quite some time ago).
I'll have a play with your suggestions Trog and see if I can whittle the code down a bit.
When I first tried this I was drawing the track and the scale seperately with rectangles and lines respectively. Then I noticed you can draw a rectangle with a height of just 1 pixel and I realized it could all be rolled into one, a bit hacky but it does the job.
I also used a brush rather than a pen because the pen draws 1 pixel longer than it should ( I seem to remember Tulamide mentioning this in another post quite some time ago).
I'll have a play with your suggestions Trog and see if I can whittle the code down a bit.
-

DaveyBoy - Posts: 131
- Joined: Wed May 11, 2016 9:18 pm
- Location: Leeds UK
Re: Slider Scale Graphics
DaveyBoy wrote:I also used a brush rather than a pen because the pen draws 1 pixel longer than it should ( I seem to remember Tulamide mentioning this in another post quite some time ago).
Not quite. It's a bit more complicated. Flowstone's gridsquare units are a relative measure and therefore allow subpixels. When 1 pixel covers 0.125 gu, you can "draw" half a pixel by using 0.0625 gu. It was meant to free you from pixel limitations, but comes at a price.
Since a pixel covers the range of almost 0.125 gu, you have to be specific when using grid units. At exactly 0.125 you already touch the next pixel, so you're actually drawing over 2 pixels, not one. Unfortunately, all methods that return sizes, don't make this distinction. If they report a width of 1.0 gu, they mean 8 pixels. But due to a pixel having a specific width, when drawing 1.0 gu, you actually draw over 9 pixels (1.0 gu is the end of the 8th pixel, which is the start of the 9th, ergo the ninth pixel will be drawn).
This is true for both, pen and brush, and it is up to you, to adjust it. That's why the stock scope always cuts the right and bottom line of a signal. It draws over the width reported, while it should be (width - 0.125) or (height - 0.125). This gets complicated if you also have an offset.
- Code: Select all
[0, 0, width, height] ##will draw one more pixel than the actual width and height
[0, 0, width - 0.125, height - 0.125] ##will draw exactly the dimension of width and height
[0.25, 0.25, width - 0.5, height - 0.5] ##will not draw centered as expected, but one pixel off to the right and bottom
[0.25, 0.25, width - 0.625, height - 0.625] ## will draw exactly centered
And that is only true of course, if you didn't change the default zoom value of 8 pixels per gu! If you changed it, you have to adapt it (instead of 1/8, you take 1/x, where x is the number of pixels per gu that you set in the zoom settings).
I'm pretty sure my text was a bit confusing. But if you wait a bit, Trog might give a clearer description. He's much better at formulating.
"There lies the dog buried" (German saying translated literally)
- tulamide
- Posts: 2714
- Joined: Sat Jun 21, 2014 2:48 pm
- Location: Germany
Re: Slider Scale Graphics
^^ Made perfect sense to me, tulamide - especially with the Ruby examples to show how to make the adjustment in practice. 
All schematics/modules I post are free for all to use - but a credit is always polite!
Don't stagnate, mutate to create!
Don't stagnate, mutate to create!
-

trogluddite - Posts: 1730
- Joined: Fri Oct 22, 2010 12:46 am
- Location: Yorkshire, UK
Re: Slider Scale Graphics
Thanks for the detailed explanation there Tulamide. I was aware to make adjustments for width and height though I wasn't aware that adding the offset changed the maths slightly . . . you learn something new everyday as they say!
Please take look at the attached schematic though . . it clearly shows a difference between brush and pen . . . or am I just not getting it?
Thanks again
Please take look at the attached schematic though . . it clearly shows a difference between brush and pen . . . or am I just not getting it?
Thanks again
-

DaveyBoy - Posts: 131
- Joined: Wed May 11, 2016 9:18 pm
- Location: Leeds UK
Re: Slider Scale Graphics
You spotted something that was new to me! It seems that the rectangle calculations are slightly off. If you replace "drawRectangle" by "drawEllipse", you will see it drawing even more strange, as it leaves a gap to the outer borders on all 4 sides, when drawing with the brush. Also, if you turn on smoothing, both are drawn correctly.
You can get away with it, because smoothing off for clear lines is mostly needed when drawing lines, not rectangles. Nevertheless, it is annoying!
You can get away with it, because smoothing off for clear lines is mostly needed when drawing lines, not rectangles. Nevertheless, it is annoying!
"There lies the dog buried" (German saying translated literally)
- tulamide
- Posts: 2714
- Joined: Sat Jun 21, 2014 2:48 pm
- Location: Germany
Re: Slider Scale Graphics
Yes I've noticed other anomalies with drawing dimensions too . . but they're not major issues, as long as we know about these things we can make adjustments. 
-

DaveyBoy - Posts: 131
- Joined: Wed May 11, 2016 9:18 pm
- Location: Leeds UK
14 posts
• Page 1 of 2 • 1, 2
Who is online
Users browsing this forum: No registered users and 39 guests